Møtrikker og bolte til webtilgængelighed
I vores første artikel om webtilgængelighed (undertiden også kaldet "a11y") diskuterede vi emnet fra lederens eller CEO's synspunkt. Lad os nu se nærmere på mere praktiske tekniske aspekter. Vi bruger den tidligere beskrevne proces med at gennemgå projektet med tilgængelighed i tankerne som en vejledning.
Vi vil fremhæve, hvad der er vigtigt på alle trin i projektet, især følgende:
- Grafisk design
- Front-end udvikling
- Oprettelse og vedligeholdelse af indhold
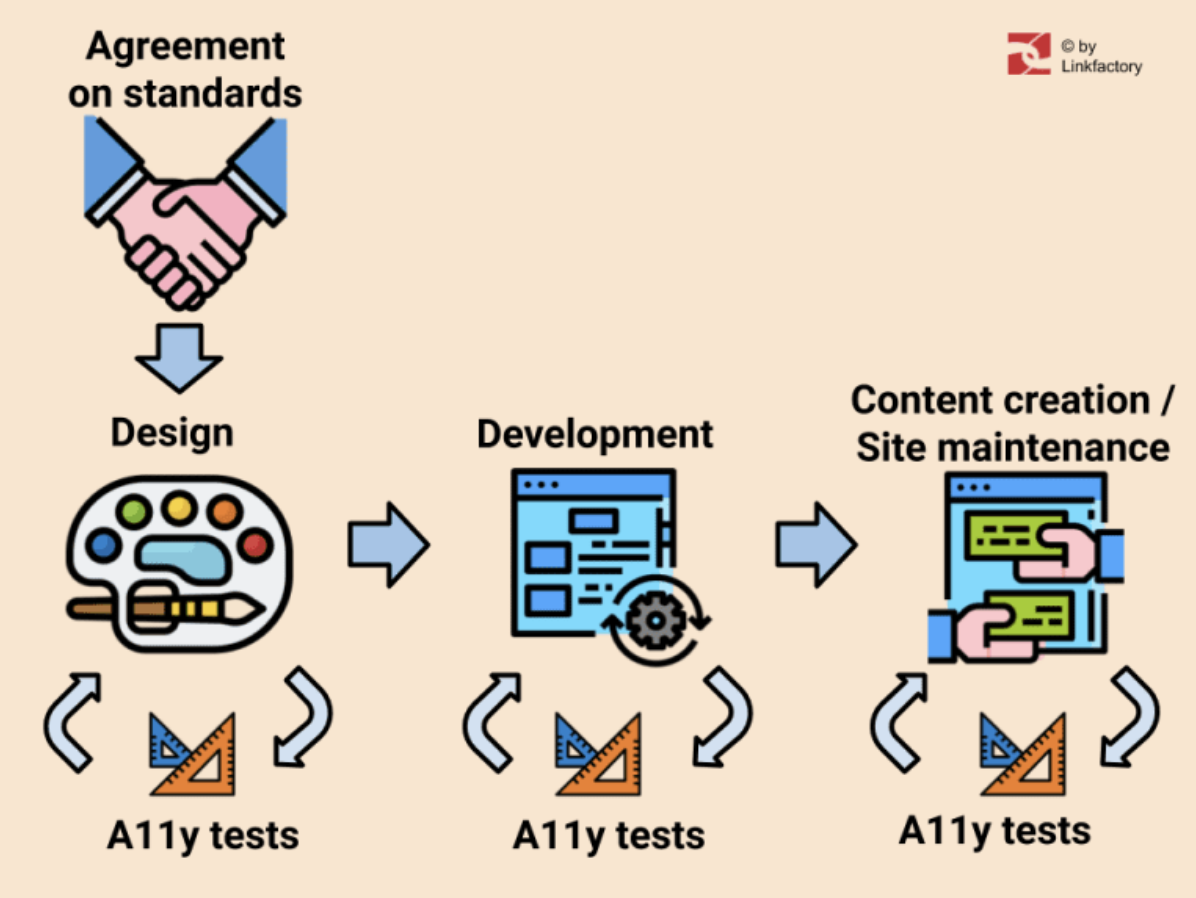
Tests og analyser af webtilgængelighed bør gennemføres i alle hovedfaser (design, udvikling og oprettelse af indhold). Deltagelse af testere med reelle handicap er stærkt opmuntret, især i anden fase.

Her fokuserer vi primært på mennesker med synshandicap, men tilgængelighed refererer til inkludering af alle mulige handicap - også kognitive, motoriske eller hørelse.
Aftale om standarder
Hvis du bygger et websted for en offentlig institution inden for EU, eller hvis du ønsker at opretholde tilgængelighedsstandarder, der er fastsat i europæisk lov, skal du holde dig til det i henhold til WCAG (Web Content Accessibility Guidelines). I version 2.1 og på niveau AA (som i 2020). Detaljer om danske lovkrav kan findes her. Her er den fulde beskrivelse af EU-standarden (“Krav til tilgængelighed for IKT-produkter og -tjenester”).
Det er værd at bemærke, at offentlige institutioners hjemmesider i Danmark skal have lavet et særligt dokument - en tilgængelighedserklæring. Det skal oprettes i henhold til denne information.
Så før designere og udviklere kan begynde deres job, skal du have en aftale om, at du vil bygge dit websted i henhold til visse standarder. Hele teamet skal informeres om det.
Grafisk design
Design er et afgørende element på hvert websted - det er derfor, det skal oprettes med tilgængelighed i tankerne lige fra starten. Her skal fokus være på korrekt kontrast og typografi, for eksempel tekstafstand og skriftstørrelse. Også farve (eller udseende) på links er vigtig. Minimumskontrast afhænger ikke kun af tilgængelighedsniveauet (der er forskelle mellem AA og AAA), men også af skriftstørrelsen.
Kontrasten måles ved forholdet mellem baggrunden og farven på teksten. Den største kontrast er naturligvis mellem sort og hvid: den er 27: 1 for at være præcis, og den laveste kontrast er mellem de samme farver, den er 1: 1. Andre muligheder er mellem. Ifølge undersøgelsen foretaget i 2020 (The WebAIM Million) har over 85% af de analyserede websteder en for lav kontrast af tekst, så dette er desværre et meget almindeligt problem. Det kan være fordi design ofte behandles som et kunstværk, så folk ikke kan lide at blande sig i designernes valg. Og mange kunsttendenser inden for webdesign understøtter ikke tilgængelighed. Et godt eksempel på en sådan tendens er at bruge lysegrå tekst.
Derfor er det endnu vigtigere at gøre designeren opmærksom på tilgængelighedskravene, før han eller hun starter designprocessen. Hvis du ønsker at lære mere om det, anbefaler jeg at læse Web Accessibility for Designers-kollektion oprettet af WebAIM.
Værktøjer og teknikker til designtest
Du kan bruge enhver form for pipetteværktøj til at lære, hvilke farver der bruges i designet, medmindre de naturligvis leveres direkte af designeren. Det grundlæggende værktøj til håndtering af farvedata er en kontrastkontrol. Et godt eksempel på et sådant værktøj er WebAim-kontrastkontrollen, hvor du kan indtaste en hex triplet af farven. Tekstafstand kan testes med ethvert linealværktøj, der normalt fås i grafiske applikationer eller browsere (som en udvidelse eller i DevTools). Links udseende skal kontrolleres visuelt af en tester.
Front-end udvikling
Når grafisk design er klar, kan udviklere, især front-end-udviklere, normalt springe ind i projektet. På dette stadium er der et par forslag til, hvad de skal bekymre sig om med hensyn til tilgængelighed. Generelt er elementer og widgets lavet i henhold til WCAG, og hvis indholdet er dynamisk og rigt, så skal også WAI-ARIA tages i betragtning. Det er vigtigt at være opmærksom på, at når man bruger Aria-attributter er “dårlig aria værre end ingen aria”. I de fleste tilfælde kan korrekt semantisk HTML5-kode være nok. På den anden side er der masser af gode eksempler, især på ARIA Design Pattern Examples websted. Lad os nu se på almindelige fælder.
Sprog
Mange gange når der bruges et CMS eller nogle standardskabeloner, vises engelsk som standard i HTML-hovedelementet, og næsten ingen tilgængelighedstest-værktøjer hæver et flag! Men når selve sideindholdet er skrevet på et andet sprog, som dansk, vil en skærmlæser forsøge at læse det ved hjælp af engelske udtaleregler. Og selvfølgelig kan det være en udfordring for brugerne at forstå det ordentligt. Den rigtige måde ville være at bruge en lang attribut som denne: <html lang = ”da”> eller <html lang = ”da-DK”>.
Onfocus-styling
Det kan stadig praktiseres at fjerne den stiplede standardramme, når elementet fokuseres eller klikkes, men det kan skabe problemer for dem, der bruger et tastatur til navigation. Prøv bare at navigere med en tabtast på en hvilken som helst side og forestil dig (eller det kan være rigtigt), at du ikke kan se, hvilket element der er aktivt i øjeblikket. Løsningen er at skabe nogle JS-tricks som at skifte en ekstra klasse til kropselement, når nogen bruger mus i stedet for tastatur. Derefter kan du let deaktivere omrids for links, der klikkes med en musemarkør.
Skiftede eller skjulte elementer
Aria kan være nyttigt, når en del af indholdet oprindeligt er skjult og kan åbnes ved at klikke på nogle listeelementer, overskrifter eller ikoner. For eksempel harmonikaer
eller undermenuer. Der er næsten ingen måde at gætte med en skærmlæser på, at visse elementer åbner andre elementer. Her kan aria-udvidede attributter eller andre teknikker bruges.
Brug ikke "selvhævdende" indstillinger for meget
For at fokusere brugerens opmærksomhed på en øjeblikkelig besked kan aria-live-attribut bruges. Det er vigtigt ikke at bruge det for meget, da det kan være irriterende, når en bruger prøver at læse andre dele af siden. Læs mere om Live-regioner.
Back-end udvikling
I denne artikel antager jeg, at HTML + CSS + JS styres udelukkende af front-end-udviklere. Ellers skal backend-udviklerne passe på tilgængelighed lige så meget, når de ændrer eller udvikler en HTML-kode.
Værktøjer og teknikker til front-end tilgængelighedstest
Da webstedet muligvis ikke bliver offentliggjort på tidspunktet for udvikling, og dets kode ændres ofte, er det ikke tid til at bruge bots, der automatisk kontrollerer tilgængelighed (som SiteImprove). Et godt valg er browserudvidelser. Her er et par eksempler:
Udvidelser til Chrome
- Wave
- Siteimprove
- Accessibility Insights for Web
Udvidelser til FireFox
- Totally Automated Accessibility Scanner
- Wave
FireFox og Chrome har også gode værktøjer i DevTools.
Tastaturnavigation
På dette tidspunkt er det godt at bruge tastaturnavigationstest ved blot at bruge et tastatur i stedet for en mus eller en touchpad. Den nemmeste test er at bruge fanen og skift + fanen til at springe igennem de fokuserbare elementer. Nogle widgets skal understøtte flere genvejstaster, som fx. brug af pil op og pil ned på en rulleliste. For flere detaljer se på supplerende dokumentation til WAI-Aria, kaldet WAI-Aria practices, hvor du kan finde designmønstre og tastaturstøtte til hvert eksempel (søg efter afsnittet "Keyboard Interaction").
Skærmlæsere
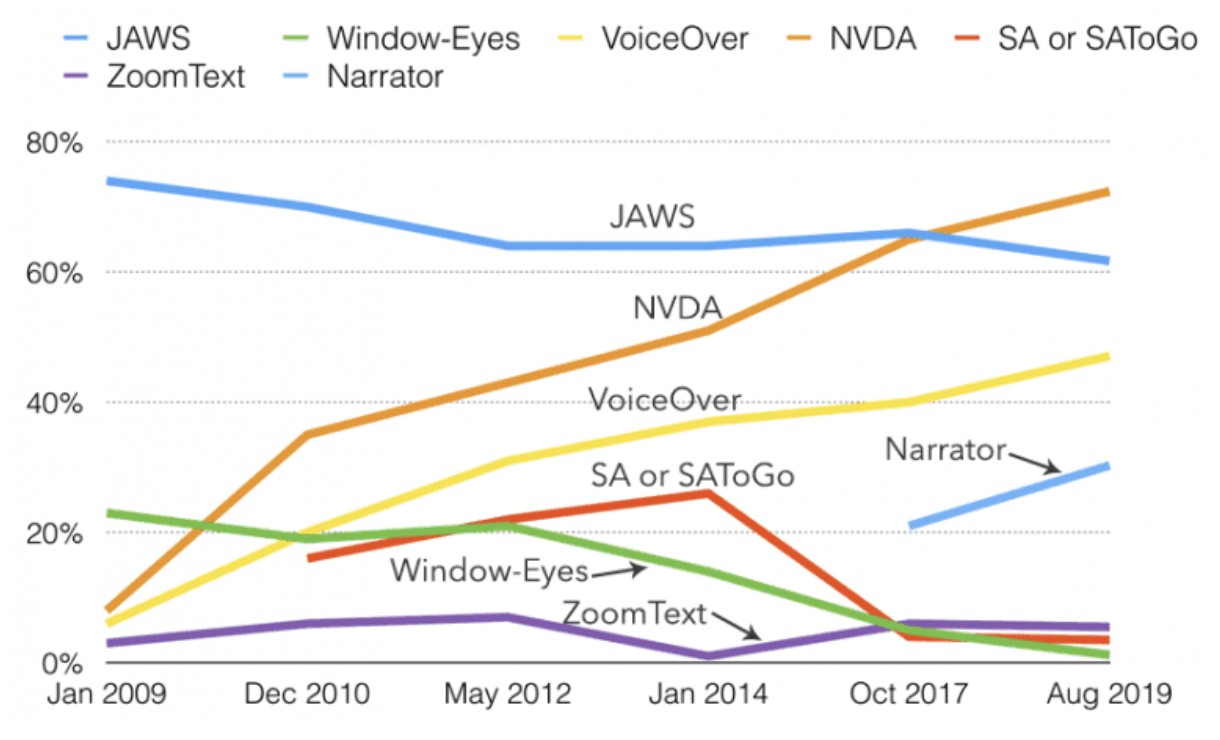
Det er ikke let at bruge en skærmlæser for en person uden synsproblemer, men det er muligt efter lidt øvelse. Du skal bare vænne dig til syntetiseret digital stemme og lære et par tastaturgenveje, forskelligt for hver software. Prøv at forestille dig, at du ikke kan se (eller sluk for skærmen) og "hør" forskellige dele af siden, som f.eks. Navigation, indhold og widgets. Læs WebAIM-artiklen, der fortæller mere om dette. Hvilken skærmlæser skal bruges til testning? Se på brugstendenser (undersøgelse lavet i 2019):

Det ser ud til, at NVDA i øjeblikket er den mest populære skærmlæser - en open source-læser til Windows, men Narrator bygget af Microsoft til Windows 10 og VoiceOver bygget til MacOS trender også. JAWS er også populært (det blev købt af den danske regering for mange år siden, så der må stadig være masser af brugere i Danmark). Den hurtige testløsning er også at bruge ChromeVox Chrome-udvidelse, men den er ikke særlig populær blandt brugere med handicap, da den kun læser websider. Da det ikke fungerer i hele operativsystemet, er dets anvendelse derfor begrænset for dem.
Deltagelse af testere med handicap
For at maksimere kvaliteten af det endelige resultat bør nogle reelle brugere med handicap inviteres til at lave manuelle tests. Proceduren skal svare til softwaremanuelle tests, så testtilfælde og scenarier bør udarbejdes. Derefter skal du blot give testopgaver for eksempel “Brug søgefunktion og prøv at finde side XYZ” eller “Prøv at finde sidste virksomheds jobtilbud” og bede om at rapportere alle problemer og udfordringer. Efter test skal alle problemer løses, og hvis der er behov, skal nogle tests gentages.
Oprettelse af tilgængeligt indhold
Denne del af artiklen er primært dedikeret til redaktører og webmastere - de mennesker, der opretter, redigerer og vedligeholder selve indholdet. Lad os analysere, hvad der er vigtigt på dette stadium.
Dokumentets struktur
Det er vigtigt at bruge korrekt hierarki af overskrifter, som H1, H2 osv. Dokumentet skal have en H1-overskrift, der fungerer svarende til en bogtitel, og andre overskrifter fungerer som kapitler og underkapitel titler. Foretrukket H2 og H3 osv., Så hierarkiet bevares. Derfor læg for eksempel ikke H3 efter H1, ved at springe H2 over. Derefter skal normal tekst medtages i afsnit.
Semantisk HTML
Generelt skal HTML-elementer bruges i henhold til deres formål og omvendt. Så hvis du har brug for at lægge nogen form for markant information, som definition, citering osv., skal du bruge passende elementer, der ikke kun tilføjer korrekt visuel form, da det ofte er det primære problem, men også korrekt betydning. Skærmlæsere vil informere brugerne om typen af indholdet. Lad os se nærmere på nogle af dem.
Billeder
Det vigtigste for brugere med handicap er at vide, hvad der er afbildet i den anvendte billedfil. Alternative oplysninger, der kort vil informere om billedindhold, er normalt tilstrækkeligt, for eksempel "Billede af Lady Gaga med en tennisketsjer". Det er rart at skrive ”Billede af osv.” i stedet for bare “Lady Gaga med en tennisketsjer”. Men hvis du ikke tilføjer nogen alternativ tekst, læser skærmlæser hele filens navn. Det kan være forfærdeligt i nogle indholdsstyringssystemer, fordi når billedstørrelsen på billedfiler ændres, kan den ændres til noget som “9h2sa076d7_small.jpg”, forestil dig at høre noget som dette! Hvis billedet kun har dekorativ betydning, skal du bare lægge en tom alt-attribut, så det kan ignoreres.
Nogle gange er ikke beskrevet infografik et ægte mareridt, da brugerne kan være nysgerrige efter, hvad der er på dem. Så en længere beskrivelse eller endda en alternativ side kan gives for bedre forståelse.
Tabeller
Tabeller, der ofte kopieres og indsættes fra MS Word eller andre tekstbehandlere, kan være svære at forstå. Den bedste løsning ville være brugen af et komplet udvalg af tabel koder, som f.eks. Hoved, tbody, th, tr, td, tfoot og billedtekst. For eksempel vil brugen af th i stedet for td i tabeloverskriftsrækken medføre læsning af kolonnenavnet hver gang inden læsning af selve celleindholdet. Det hjælper med at forstå det, især når tabellen er lang.
Formularer
Formelement kræver også mere opmærksomhed. Felter skal modtage korrekt mærkning, hvilket betyder, at etiketterne skal være beskrivende, og attributten for skal være knyttet til id for det relaterede felt. Den bedste situation er at bruge native HTML-formelementer over visuelt attraktive formwidgets, da sidstnævnte kan forårsage tilgængelighedsproblemer.
Hvordan tester man indholdets tilgængelighed?
Du kan stort set bruge de samme værktøjer og teknikker, som blev diskuteret ovenfor ved front-end-udviklingen. Derudover, da webstedet normalt allerede er offentliggjort, kan du bruge specielle bots, der kan pege på de potentielle tilgængelighedsproblemer på din side. For eksempel SiteImprove automatiserede tilgængelighedskontrol. Der er også onlineværktøjer som https://wave.webaim.org/ (faktisk kan de samme resultater opnås ved hjælp af Wave-browserudvidelse).
Andre værktøjer:
https://tenon.io
https://github.com/liip/TheA11yMachine
https://github.com/paypal/AATT
Resumé
Er det at gøre en webside tilgængelig en udfordring? Ja, måske en smule ... vi er enige. Men vi krydser fingrene for din indsats! Det er trods alt et vigtigt arbejde. Hvis du har brug for hjælp til webtilgængeligheden, kan du læse vores tilbud og kontakte os.